BlueHost WordPress网站构建器——Website Builder提供了全面的网站创建工具,包括网站搭建工具、电子商务工具和个性化功能等,用户能够快速方便的搭建出属于自己的网上商店。本文主要介绍如何利用BlueHost网站构建器创建WordPress+WooCommerce在线商店。
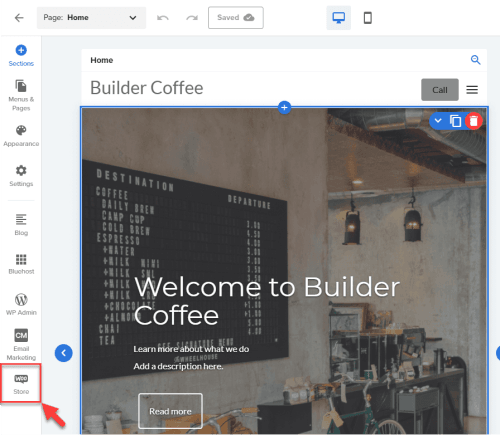
1、在左下角菜单中点击WooStore。

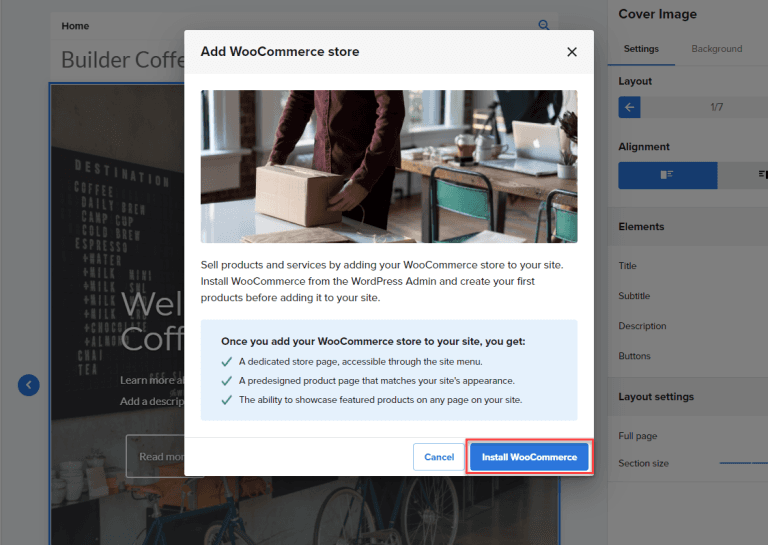
2、点击安装WooCommerce。

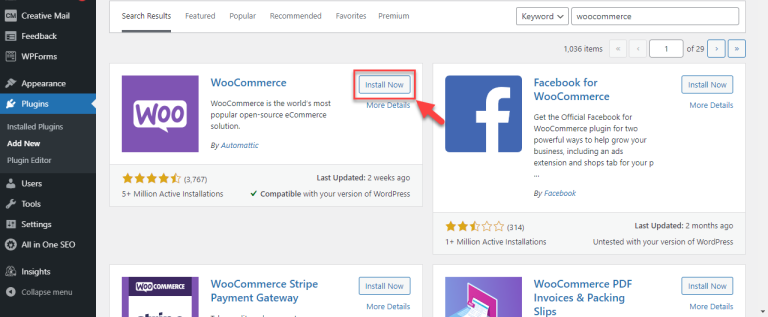
3、这将把你重定向到WP管理页面>插件,单击WooCommerce磁贴下的“立即安装“按钮。

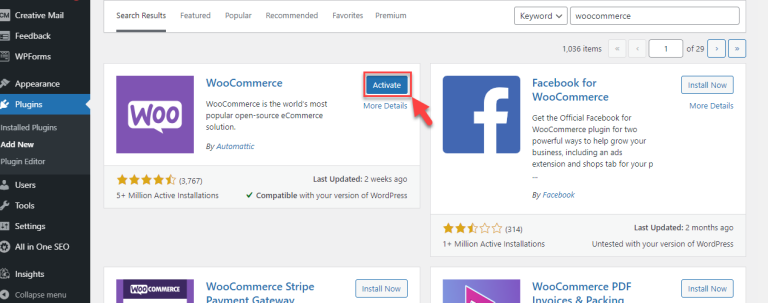
4、安装WooCommerce插件后,单击激活。

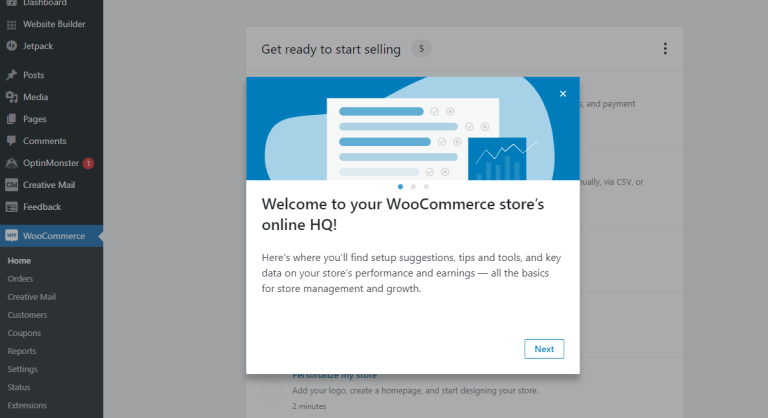
5、插件激活后,将显示WooCommerce的欢迎页面。

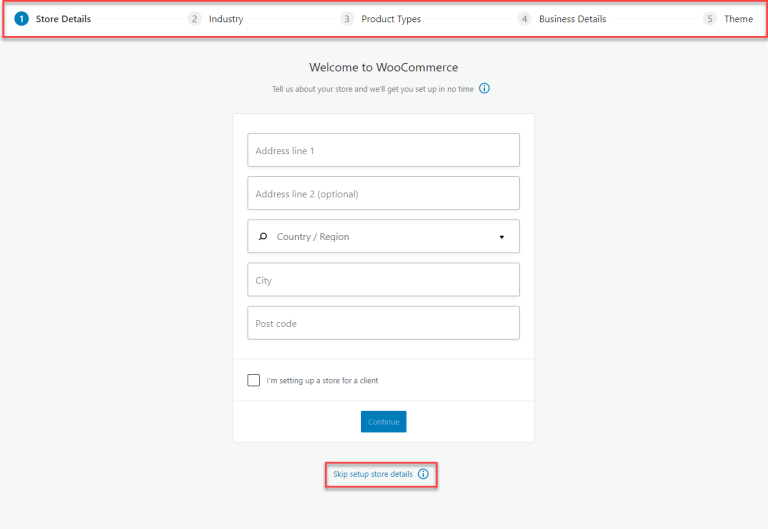
6、WooCoomerce安装程序会要求你设置商店详细信息,你也可以选择跳过,稍后再回到WooCommerce面板上进行设置。

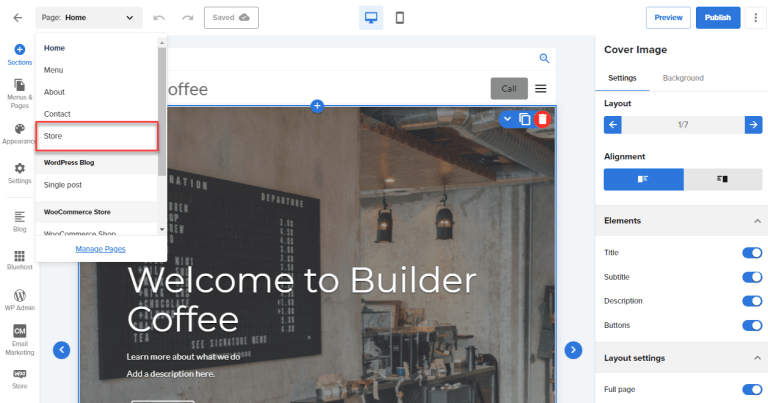
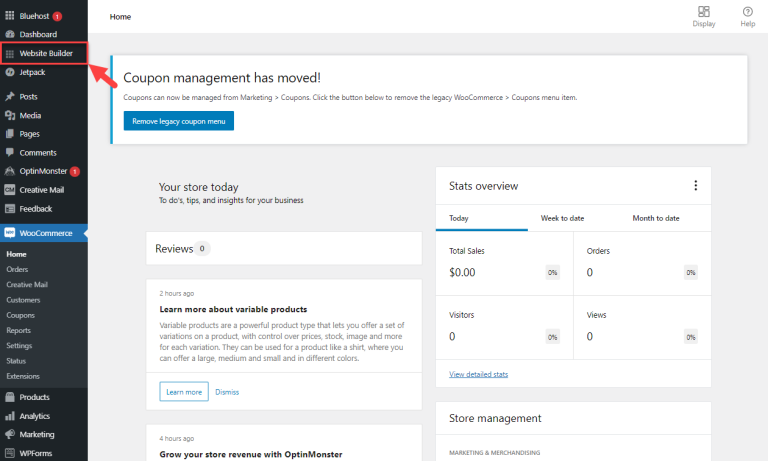
7、完成商店详细信息设置后。现在,我们需要在网站上添加商店页面。下一步是点击WP面板上的Website Builder。

8、点击WooStore图标

9、点击将商店添加到您的网站。

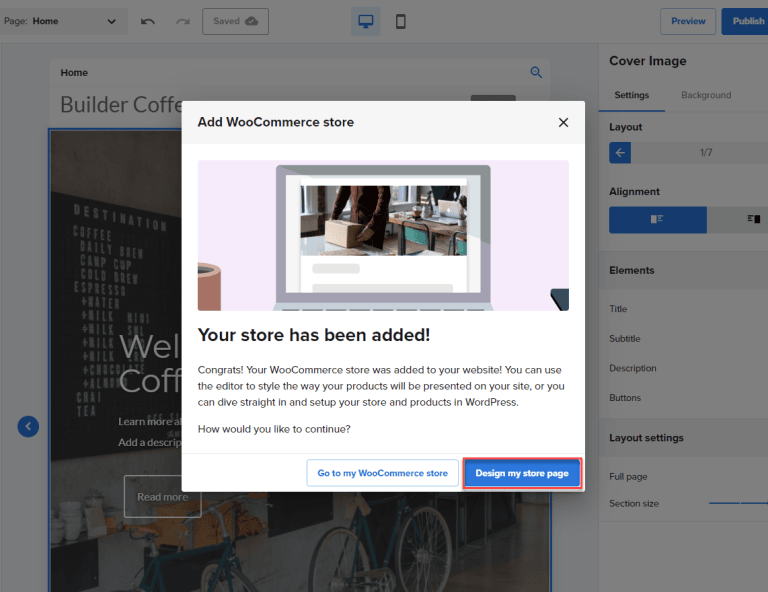
10、添加店铺后,点击“设计我的店铺“页面。

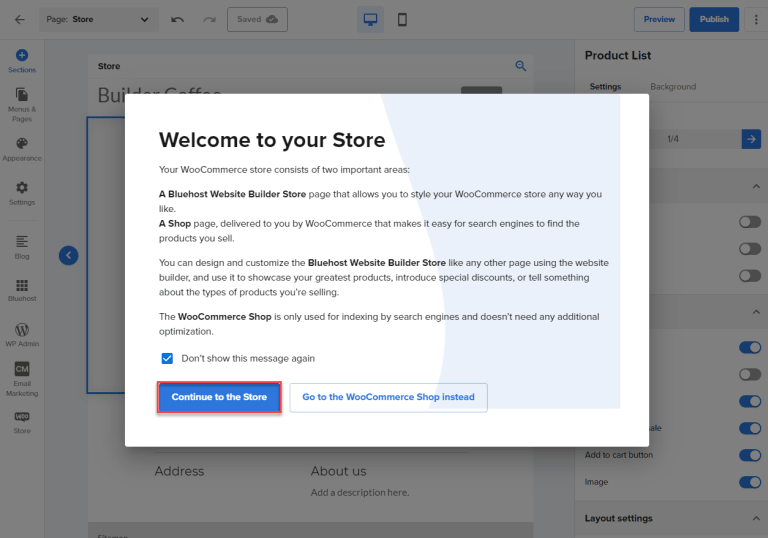
11、单击“继续到商店“按钮,开始设计商店页面。

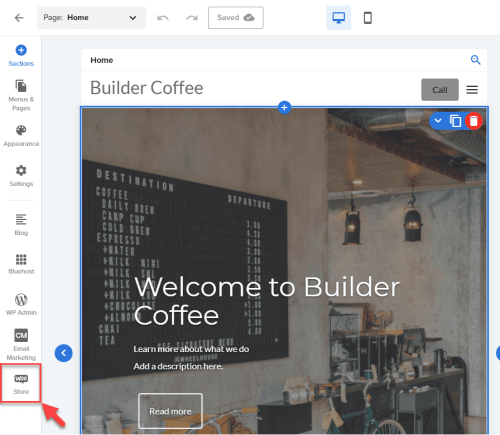
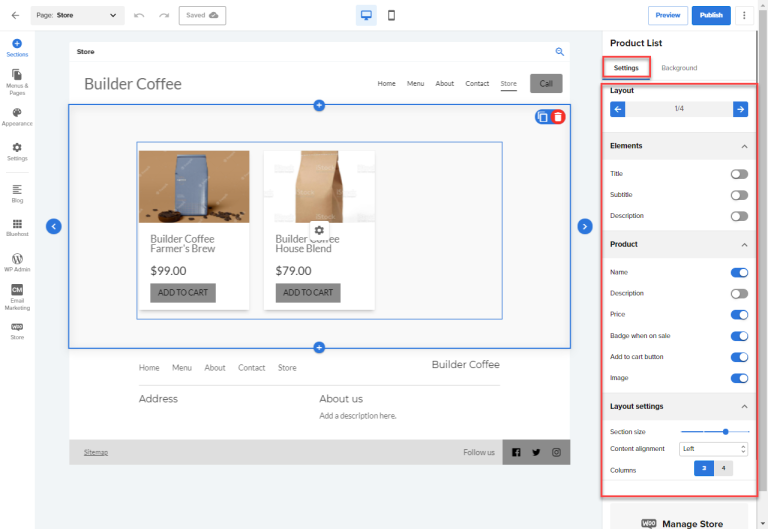
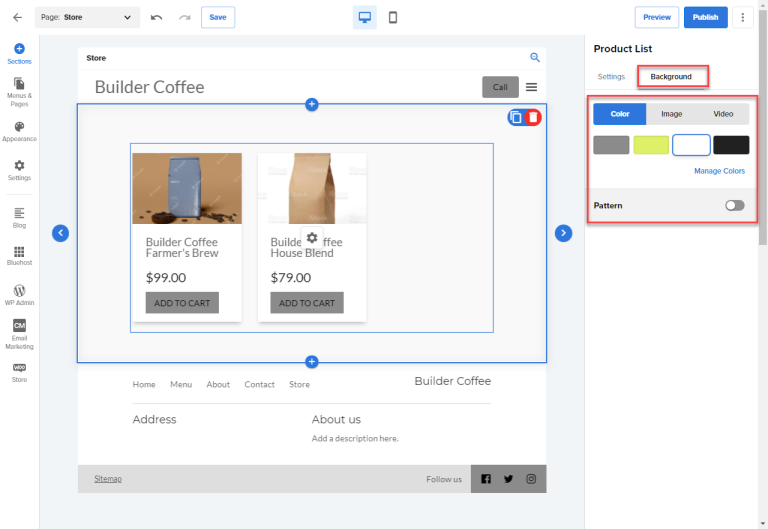
12、从这里开始,你可以在生成器编辑器右侧导航的“产品列表”>”设置“下开始编辑和设计您的商店页面。

13、要更改背景颜色,请单击产品列表下的背景选项卡。

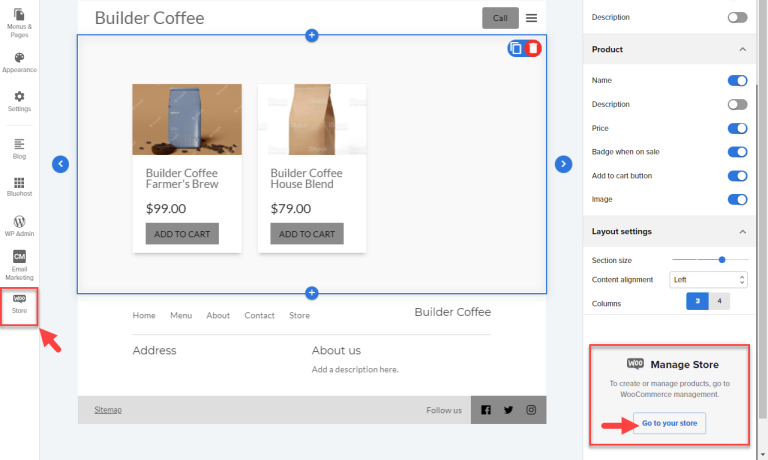
注意:如果需要编辑商店详细信息和产品信息,请点击单击“转到您的商店“或从左下角导航菜单中选择“WooStore“图标。这两个选项都会将您重定向到WooCommerce商店仪表板。

14、由于你的商店页面已成功添加到网站上,因此每次登录网站生成器时,都可以轻松浏览页面部分,编辑和设计你的商店页面。